ディベロッパーツール(DevTools)は、ウェブ開発において不可欠なツールの一つです。表示の不具合やデザインの問題が発生した際に、その原因を特定し修正するために使用されます。
ここでは、Chromeのディベロッパーツールが日本語対応となったことで、より使いやすくなり、コーディングの効率が向上する点を紹介します。
ディベロッパーツールを使用する上での利点は数多くありますが、特に以下のようなケースで活躍します。
1. デザインの崩れや画像の表示不具合の特定と修正
ウェブサイト上でテーブルが崩れたり、画像が表示されないなどの問題が発生した場合、ディベロッパーツールを使用してHTMLやCSSのソースコードを確認することで、原因を特定できます。
特定後は対処方法を記述し、修正を行い、ブラウザに反映させます。
2. レイアウトの調整やスタイリングの確認
特にコーディング初学者にとって、flexboxやシャドウ設定などのプロパティの設定は難しいことがあります。
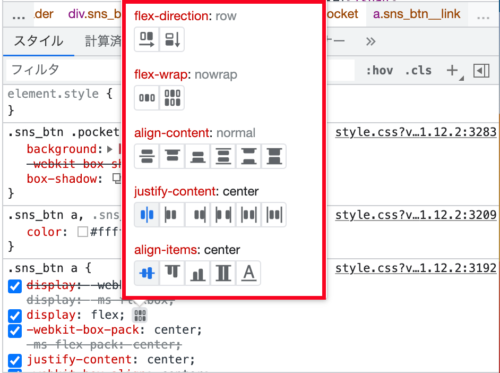
Chromeのディベロッパーツールでは、flexboxエディタを使用することで、ワンクリックでプロパティを切り替えることができ、実際の表示を確認しながら調整できます。
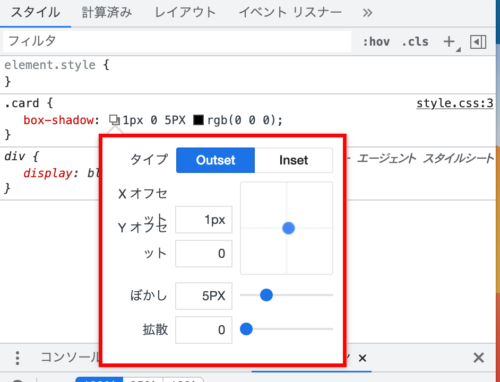
また、box-shadowやtext-shadowの設定にも専用のエディタがあり、視覚的にプロパティを調整できるため、正確な設定が難しい場合でも簡単に修正が可能です。

4. 複数のブラウザでの表示確認
ウェブサイトの表示不具合は、様々なブラウザで発生する可能性があります。ディベロッパーツールを使用して表示確認を行う際には、Chromeだけでなく、Firefoxやその他の主要なブラウザのディベロッパーツールも使いこなせるようにしておくことが重要です。
5. シャドウ設定もラクラク!
例えば下記のようなbox-shadowをスラスラと記述できるのであれば問題ないのですが、
box-shadow: 1px 3px 6px 1px rgb(0 0 0);
うろ覚えでまだ自信がないという方には、text-shadow、box-shdowのエディタ画面もとても便利です。
ウインドウマークをクリックするとエディタ画面が表示されます。
左から右に向かって「Xオフセット」「Yオフセット」「ぼかし」「拡散」の順に設定をいれますが値を2つ、3つ、4つ記述した場合に「あれ、3番目の値はどの設定?」「値が3つある場合はそれぞれどの設定?」と迷うことがある方には、とても便利なエディタです。

すでに実務で利用されている方であれば、どちらを使用しても大差はありませんが、コーディング初学者の方、ディベロッパーツールをこれから学んでいきたい方には、 Chromeの開発ツールのほうがおすすめです。
まとめ
- Chrome94からディベロッパーツールは日本語対応。英語が苦手でもストレスなく機能の大半を使えます。
- 日本語対応によりFirefoxと比較してみたところ、ほぼ同じ機能が両ツールで使えることを確認できました。
- Chromeには、flexbox、text-shadow、box-shadowの設定がワンクリックで可能なエディット機能を搭載。複雑なプロパティを覚えきれていない初学者の方におすすめです!



コメント